10 CELE MAI BUNE PRACTICI DE VIZUALIZARE A DATELOR PENTRU WEB

Vizualizarea datelor a devenit rapid un standard pentru diseminarea informațiilor pe web. Este folosit într-o gamă largă de industrii, de la business intelligence la jurnalism, pentru a ne ajuta să înțelegem și să comunicăm informațiile din date.
Creierul nostru este pregătit să proceseze informațiile care sunt prezentate vizual, ceea ce ne face mult mai ușor să înțelegem datele vizualizate în diagrame și grafice decât datele enumerate în tabele și foi de calcul. O vizualizare excelentă a datelor ar trebui să folosească aceste puncte forte ale sistemului vizual uman pentru a afișa date, astfel încât acestea să poată fi absorbite și înțelese cu ușurință. Ar trebui să ia în considerare ceea ce știm despre procesarea vizuală pentru a îmbunătăți și ușura experiența spectatorilor cu datele.
Cu atât de multe instrumente și cadre disponibile acum pentru construirea acestor elemente grafice, este timpul să ne întoarcem la elementele de bază. Ce face vizualizările de date eficiente? Ce principii directoare ar trebui să urmăm atunci când proiectăm cu date?
Următoarele bune practici vă vor ajuta să proiectați experiențe de date bogate și perspicace.
1. Proiectare pentru un anumit public
Vizualizarea este folosită pentru a dezvălui modele, pentru a oferi context și pentru a descrie relațiile în cadrul datelor. În timp ce un designer nu are nicio influență asupra tiparelor și relațiilor dintr-un anumit set de date, ea poate alege câte date să afișeze și ce context să furnizeze, în funcție de nevoile publicului. La urma urmei, la fel ca în cazul oricărui alt produs, o vizualizare este lipsită de sens dacă vizualizatorul ei nu o poate folosi.
Vizualizările pentru începători ar trebui să fie structurate, lipsite de ambiguitate și captivante. Ar trebui să explice direct, în cuvinte, ce ar trebui să ia spectatorii din da
Vizualizările pentru publicul expert, pe de altă parte, pot afișa o vedere mai granulară a datelor pentru a permite explorarea și descoperirea condusă de cititor. Detaliile și densitatea datelor ar trebui să învingă simplitatea și claritatea.
2. Utilizați (dar nu vă bazați pe) interactivitate pentru a facilita explorarea
Iată o cifră care dă atenție: doar 10-15% dintre vizitatorii vizualizărilor interactive de pe site-ul New York Times fac de fapt clic pe butoane. Echipa de grafică a New York Times produce unele dintre cele mai bune lucrări din domeniu și aproape nimeni nu interacționează cu ei!
Echipa de grafică a New York Times produce unele dintre cele mai bune lucrări din domeniu și aproape nimeni nu interacționează cu ei!
Ceea ce sugerează acest lucru despre designul de vizualizare interactivă este că nu ne putem baza pe interacțiune pentru a construi înțelegerea. Datele cheie nu trebuie să fie ascunse în spatele elementelor interactive și, în schimb, ar trebui să fie disponibile fără interacțiune.
Cu toate acestea, interacțiunea este excelentă pentru a permite integrarea de date suplimentare (care altfel ar putea fi excluse), pentru a permite spectatorilor interesați să exploreze un set de date mai profund. Nathan Yau de la Flowing Data a încolțit piața pe acest stil de vizualizare interactivă, așa cum se vede în graficele sale despre cauzele morții și speranța de viață .
Alternativ, interacțiunea poate fi folosită ca un cârlig; un captător de atenție care face ca publicul să investească personal în proiect înainte de a putea naviga departe, departe. Vedeți această piesă jucăușă despre scrisul de mână și cultura de la Quartz. Piesa începe cerându-le cititorilor să deseneze pur și simplu un cerc, înainte de a continua să contureze o analiză a desenării formelor culturale care prezintă câteva vizualizări simple, dar eficiente.
În mod similar, The Pudding a lansat recent o vizualizare interactivă pentru a-i învăța pe cititori despre paradoxul zilei de naștere . În timp ce majoritatea celor care nu sunt statisticieni găsesc probabil paradoxul zilei de naștere, o problemă standard în teoria probabilității, destul de sec și neintuitiv, această vizualizare îl face să pară de-a dreptul fascinant. Modul în care creatorul încorporează interacțiunile utilizatorilor recenți face ca întreaga experiență să fie destul de relatabilă.
Ambele exemple interactive funcționează deoarece permit spectatorului să participe la date, fără a necesita interacțiune pentru înțelegere.
3. Folosiți vizibilitatea pentru a concentra atenția și pentru a ghida experiența
Semnia vizuală, caracteristica care face ca un element vizual să iasă în evidență față de mediul înconjurător, este un instrument puternic în vizualizarea datelor. Poate fi folosit pentru a ghida atenția utilizatorului către cele mai importante informații dintr-o vizualizare, pentru a preveni supraîncărcarea de informații. Folosind proeminența vizuală pentru a evidenția unele detalii și a suprima altele, ne putem face desenele mai clare și mai ușor de înțeles.
Câteva variabile vizuale – culoarea și dimensiunea, în primul rând – sunt cheile noastre pentru a crea și controla proeminența vizuală.
Schemele de culori sunt esențiale pentru vizualizări excelente de date, deoarece culoarea, după cum știm cu toții, este deosebit de bună la spargerea camuflajului. Putem folosi culori calde, foarte saturate pentru a evidenția punctele cheie ale datelor și să aplicăm culori reci și desaturate pentru a împinge informații mai puțin importante în fundal.
Mărimea este, de asemenea, destul de explicită. Elementele mari necesită mai multă atenție decât elementele mici, așa că măriți elementele pe care ați dori ca spectatorii să le citească mai întâi și reduceți textul și elementele care sunt mai puțin pertinente.
4. Utilizați poziția și lungimea pentru a codifica informațiile cantitative și utilizați culoarea pentru a codifica informațiile categoriale
Lucrarea binecunoscută a lui Cleveland și McGill privind vizualizarea informațiilor a investigat eficacitatea codificărilor vizuale (adică maparea dimensiunilor datelor la proprietățile vizuale). În descoperirile lor, ei au clasat diferite tipuri de codificare vizuală web design în funcție de cât de precis le percepem, oferindu-ne această listă (simplificată):
- Poziție pe o scară comună
- Lungime
- Unghi
- Zonă
- Culoare
Ceea ce sugerează acest lucru pentru proiectarea vizualizării datelor este că prima noastră alegere pentru afișarea informațiilor cantitative ar trebui să fie codificarea datelor după poziție (așa cum se vede în graficul clasic de dispersie și diagrama cu bare). Spre deosebire de codificările bazate pe unghiuri (cum ar fi diagramele circulare) sau codificările bazate pe zone (cum ar fi diagramele cu bule), codificările bazate pe poziție îi ajută pe spectatori să facă comparații mai precise în mai puțin timp.
Cu toate acestea, aceasta nu înseamnă că toate vizualizările trebuie să fie diagrame cu bare sau diagrame de dispersie. Este doar o idee bună să țineți cont de aceste elemente fundamentale atunci când explorați modalități noi și interesante de vizualizare a datelor.
Ceea ce vreau cu adevărat să subliniez aici este că culoarea nu ar trebui folosită pentru a codifica informații cantitative, ci poate fi folosită pentru a codifica informații categorice. Adică, putem folosi culoarea pentru a arăta că diferiți biți de date aparțin unor categorii diferite.
5. Faceți elementele structurale, cum ar fi marcajele și axele, clare, dar discrete
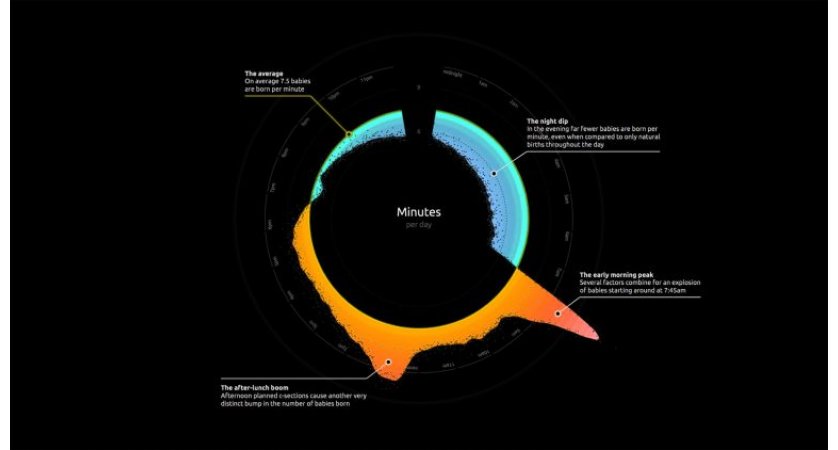
Indiferent dacă susțineți sau nu abordarea extremă a minimalismului în design a lui Edward Tufte, faceți-vă o favoare și îndepărtați dezordinea vizuală din topurile dvs. Faceți-vă datele să strălucească prin crearea unui contrast vizual între elementele de date și elementele non-date, așa cum a făcut Nadieh Bremer în vizualizarea ei premiată despre vremurile nașterii în America.
Eliminați orice elemente structurale (cum ar fi fundalurile, liniile și marginile) care nu funcționează pentru a clarifica datele. Atenuați elementele structurale esențiale (cum ar fi axe, grile și semne de bifare) care altfel ar concura cu datele dvs. pentru a obține atenție. Stilați grile în gri deschis la o greutate maximă de 0,5 pt și axele de stil în negru sau gri cu o greutate maximă de 1 pt.
6. Etichetați direct punctele de date
Fiecare element vizual care codifică anumite date trebuie etichetat, astfel încât privitorul să înțeleagă ce reprezintă. Simplu, nu?
Gresit. Mult prea mulți designeri se bazează pe legende pentru a spune cititorilor ce simboluri sau culori reprezintă ce serie de date din diagramele lor. Legendele, deși ușoare pentru designer, sunt dure pentru cititor. Ei obligă cititorii să scaneze înainte și înapoi între legendă și date, punând o presiune inutilă asupra memoriei de lucru ale cititorilor.
O alternativă web design mai bună este să etichetați seria de date direct pe diagramă. De multe ori este mai mult o provocare, dar tu ești designerul. Treaba ta este să faci treaba astfel încât cititorul să nu fie nevoit. În exemplul de mai jos, Nathan Yau a făcut treaba pentru a evita utilizarea unei legende, creând un afișaj interactiv cu multipli mici, cu multă etichetare directă.
7. Utilizați mesageria și ierarhia vizuală pentru a crea un flux narativ
Cele mai bune vizualizări spun povești convingătoare web design . Aceste povești apar din tendințele, corelațiile sau valorile aberante din date și sunt întărite de elementele care înconjoară datele. Aceste povești transformă datele brute în informații utile.
La valoarea nominală web design ar putea părea că vizualizarea datelor ține de cifre, dar o poveste grozavă de date nu poate fi spusă fără cuvinte. Mesajele, cu o ierarhie vizuală clară, pot fi folosite pentru a conduce cititorul, pas cu pas, prin date.
Titlul unei vizualizări, de exemplu, ar trebui să dea startul narațiunii, indicând în mod explicit singura perspectivă cheie pe care cititorul ar trebui să o ia din vizualizare. Adnotările mici împrăștiate printre date pot oferi sprijin narațiunii respective atragând atenția asupra valorii aberante sau tendințelor.
Ceea ce încerc să spun aici este: dă o mână de ajutor spectatorului și spune-i exact ce să caute în date!
8. Suprapunerea informațiilor contextuale direct pe diagramă
După cum tocmai am menționat, putem folosi adnotări într-o vizualizare pentru a ajuta la crearea unui flux narativ. Uneori putem adăuga elemente grafice pentru a face aceste adnotări și mai semnificative – pentru a conecta aceste informații la datele noastre mai direct.
Luați acest grafic de la Susie Lu , de exemplu. Suprapunerile „Summer Blockbusters” și „Sezonul Oscar” dau sens unor vârfuri și văi care altfel ar putea părea întâmplătoare. Ele ajută spectatorul să înțeleagă semnificația datelor într-un mod mai direct decât doar subtitrările sau adnotările.
9. Design pentru experiența mobilă
Vizualizările statice, de obicei publicate în formate de imagini bitmap, cum ar fi JPG și PNG, reprezintă o provocare evidentă pentru telespectatorii mobili. Frumusețea multor vizualizări de date constă în detaliile lor vizuale – în puncte de date minuscule și codificări subtile – și multe dintre aceste detalii se pierd pe ecranele mici în formate statice.
Un exemplu: lucrarea minunat de complexă a studioului Accurat cu privire la premiile Nobel, care arată fabulos la dimensiune completă în tipărire și pe un ecran retină de înaltă rezoluție, este aproape ilizibilă pe un dispozitiv mobil.
Pentru a proiecta pentru experiența mobilă, fie creați vizualizări receptive cu o bibliotecă de vizualizare JavaScript, cum ar fi D3.js sau Highcharts, fie creați mai multe variante ale aceleiași vizualizări statice pentru imprimare, desktop și mobil.
10. Echilibrați complexitatea cu claritatea pentru a stimula înțelegerea
Toate cele mai bune practici pe care le-am atins astăzi se rezumă la un singur lucru: găsirea echilibrului potrivit între complexitate și claritate, care să se alinieze nevoilor publicului dvs.
Este întotdeauna tentant să faci o vizualizare frumos detaliată, subtilă, exploratorie, dar aceasta este rareori cea mai potrivită abordare. Fiți atenți când vă proiectați grafica – permiteți cunoștințelor și obiectivelor publicului să dicteze care și câte date ar trebui incluse și organizați datele pentru a spune povestea pe care doriți să o spuneți.






