6 LUCRURI PE CARE SĂ LE PUNEȚI ÎN GHIDUL DVS. DE DESIGN CHIAR ACUM

Ghidurile de design sunt un instrument de neprețuit pentru maximizarea rezultatelor echipei de proiectare și pentru asigurarea unei identități de brand consistente. Ne uităm la șase componente esențiale ale ghidurilor de design de succes.
Un ghid de design este mai mult decât un simplu document care vine cu un nou site web sau identitate de marcă. Un ghid bun de design este o operă de artă în sine și are aplicație practică în munca de proiectare de zi cu zi. Prezintă ceea ce este proiectul tău și care aspiră să fie. Ar trebui să aducă împreună elemente de design, voce și chiar cod într-un mod care este ușor de gestionat, utilizabil și ușor de înțeles.
Începe cu aceste șase elemente de ghid de proiectare care trebuie să fie în documentația dvs. (Dacă nu sunt, revizuiți-vă ghidul imediat!)
1. Exemple de identitate de marcă
Ghidul dvs. de design ar trebui să vă prezinte identitatea mărcii într-un format vizual care să fie reprezentativ pentru felul în care doriți să arate materialele de design. Acesta este un exemplu de clasă de spectacol, nu spune. (Deși există câteva explicații în ghid pentru a merge cu exemplele vizuale.)
Cele mai bune exemple sunt utilizări în cazuri reale care exemplifică exact ceea ce standardele de proiectare sunt destinate să înfățișeze.
Utilizați capturi de ecran de pe pagina de pornire a site-ului dvs. web design , pagina de pornire mobilă, aplicație sau orice alt loc atunci când designul este cel mai bun.
Ceea ce este plăcut la ghidul de design Love to Ride este că fiecare pagină din broșură arată ca site-ul web, creând coerența mărcii. Ghidul aduce în atenție chiar și elemente mici ale designului, cum ar fi stilul corect pentru pictogramele aplicațiilor într-un afișaj precis.
Cea mai bună parte a utilizării exemplelor reale într-un ghid de design este că nu trebuie să creați lucrări suplimentare pentru a prezenta elemente vizuale; le ai deja în mână. În plus, membrii echipei vor ști că ghidul scris fun
2. Ghid de proiectare
Totul, de la mostre de culoare la palete tipografice, la forme și utilizarea elementelor de design ar trebui să fie subliniat clar.
De ce designul arată și funcționează într-un anumit fel? Care este filosofia din spatele ei?
Explicarea acestor lucruri poate ajuta utilizatorii să aplice stilul de design mai precis și mai consecvent pe medii. Când vine vorba de design de site-uri web, este o idee bună să includeți elemente care ar putea fi diferite de omologii de branding tipărit și modul în care acestea se relaționează. De exemplu, mulți designeri optează pentru o paletă tipografică diferită online, care imită brandingul tipărit pentru a maximiza utilizarea Fonturilor Google la Typekit pentru ușurință în utilizare.
Asigurați-vă că rețineți care fonturi sunt substituții dacă aceasta face parte din strategia dvs. de proiectare.
Când schițați liniile directoare de proiectare, fiți specific atunci când contează – etichetele H1 au întotdeauna 88 de puncte sau imaginile în miniatură au întotdeauna 200 pe 200 de pixeli – dar nu comunicați prea mult detalii inutile. Vrei ca membrii echipei să vadă informații dintr-o privire și să le folosească, să nu fie împovărați încercând să găsească ceva într-o mare de specificații.
3. Voce și personalitate
Ghidurile de stil de scriere nu sunt la fel de distractiv ca alte elemente vizuale ale unui ghid de web design, dar sunt la fel de importante.
Un stil de scriere descriptiv pentru copiere poate avea, de asemenea, un impact asupra imaginilor. Contribuie la tipul de imagini pe care alegeți să le utilizați și chiar la elemente precum culoarea și tipul. Toate aceste articole merg împreună pentru a crea o personalitate generală pentru brand.
Este modul în care lumea exterioară te va identifica.
Mai mult, o voce și o personalitate puternică devin parte din identitatea vizuală. O personalitate bună se manifestă în elementele de design deoarece utilizatorii aproape pot identifica elementele de design chiar și în afara conținutului restului mărcii. (Gândiți-vă la roșu Coca-Cola sau tipul de literă cu semnătură Disney.)
4. Cuvinte cheie SEO
Optimizarea pentru motoarele de căutare ar putea fi una dintre cele mai discutate și cele mai puțin distractive părți ale designului site-ului web. Gândiți-vă devreme și des la cuvintele cheie.
Includeți-le în modul în care vorbiți despre marcă, într-un limbaj descriptiv despre design și puneți o listă cu cuvintele cheie de top în ghidul de web design în sine.
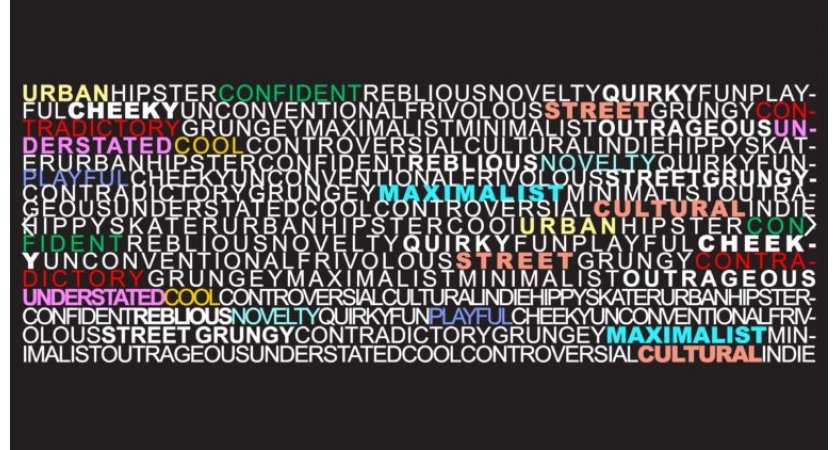
Urban Outfitters are o listă de cuvinte cheie bine concepută (și distractivă) în ghidul său de marcă. În timp ce marca de îmbrăcăminte folosește o mulțime de cuvinte cheie diferite, cele mai importante cuvinte sunt evidențiate după culoare, astfel încât să le vedeți imediat.
O listă de cuvinte cheie ca aceasta aduce cuvintele pe care doriți să le spuneți în fruntea minții, de fiecare dată când le vedeți. Majoritatea oamenilor care scriu copie îți vor spune că odată ce vezi sau te gândești la un cuvânt într-un anumit context, acesta se blochează în cap. Exact asta ar trebui să facă lista de cuvinte cheie SEO.
Elementele de design ar trebui să se coreleze cu aceste cuvinte cheie în orice moment, pentru că conținutul este legat de-a lungul designului site-ului.
5. Stiluri de model și elemente
Cu atât de multe medii online diferite (ca să nu mai vorbim de companii care proiectează și elemente tipărite), este important să aveți ghiduri pentru toate utilizările posibile.
Acest lucru se aplică versiunilor fixe și animate de logo-uri, palete de culori, modele și chiar elemente de design, cum ar fi câmpurile de formular și navigarea.
Cartea ta de design ar trebui să aibă o secțiune dedicată acestor elemente. Și dacă doriți ca echipa să vă iubească cu adevărat, creați un model și un ghid de stil de elemente într-o locație online, astfel încât utilizatorii să poată doar copia și lipi elemente pentru o utilizare rapidă.
6. Fragmente de cod
Fiecare ghid de design de site web trebuie să includă o mulțime de fragmente de cod utilizate în mod obișnuit. De la butoane la animații mici până la efecte de glisare, aceste bucăți de cod adaugă ore fluxului de lucru zilnic, eliminând nevoia de a introduce manual specificațiile cu fiecare element nou.
Acest lucru funcționează pentru orice, de la postările de blog – adăugați un bloc de cod pentru imagini pe care bloggerii le pot copia și lipi pentru dimensiunea și decuparea potrivite – până la efecte de UI mai elaborate.
Firefox include informații despre componentele de design în ghidul său de proiectare pentru branding-ul recent revizuit și utilizarea logo-ului. Chiar dacă nu oferiți o bibliotecă completă de fragmente de cod, nu uitați să includeți câteva informații de bază, cum ar fi unde să utilizați H1 până la H4 în paginile din designul site-ului web și cum să stilați butoanele și imaginile.
Concluzie
Cea mai bună parte a unui ghid de design este că nu trebuie să fie un document static. Se poate dezvolta și se poate schimba pe măsură ce marca și identitatea ta vizuală fac același lucru.
Majoritatea designerilor, în special designerii de site-uri web, optează pentru versiuni online ale unui ghid de design, astfel încât efectuarea modificărilor și preluarea codului și a fragmentelor de culoare să fie rapid și ușor. Luați în considerare adăugarea unei pagini de ghid de stil pe site-ul dvs. și nu uitați să faceți referire la ea (și să o actualizați) frecvent.
AllmaDesign vă oferă servicii profesionale de web design la prețuri avantajoase, creare site-uri prezentare pentru companii mici și mijlocii, creare magazine online și cataloage de produse, precum și alte servicii conexe: întreținere și administrare site-uri web, optimizare SEO și promovare online, design grafic și identitate companie, găzduire web și înregistrare nume de domenii.






